Google has pushed webmasters, SEOs, or whatever you call yourself for years now on implement AMP. With dozens of posts written on the topic in the Google Webmaster Blog, we assumed that this is the next great iteration of the Web, the future is here! We realized that we were wrong though after a bit of analysis.
Feel free to listen to the podcast version of this post while reading below.
In this post, we’ll review AMP very quickly, including why we no longer implement AMP ever, ever (for now).
What is AMP?
AMP, or Accelerated Mobile Pages, is a protocol which essentially dumbs-down your content to very basic, fast-loading code so that users on slow connection experience less loading and more content. Sounds great, right?
With AMP, you essentially create an alternate version of each page of your website and rebuild it with the AMP protocol in mind.
SEO, AMP, and Why We’re Not Implementing It Anymore
Reason 1. No Increase in SEO Traffic
Let’s lead with the big one. Does implementing AMP mean that Google and the other search gods will send you more traffic? Well, that’s been inferred for sure with all the encouragement of implementation. In analyzing 11 websites which we operate, the implementation of AMP has in NO way, shape or form, let to a NET INCREASE in traffic.
What we did see across the board with newly AMPed websites is just one thing- Traffic traded from landing on “regular” content pages to landing on “AMPed” pages. So if page XYZ has 100 organic landings/month before, the combination of the regular and AMPed page was still 100, just spread across the two pages.
Here’s what this looks like from the data side.
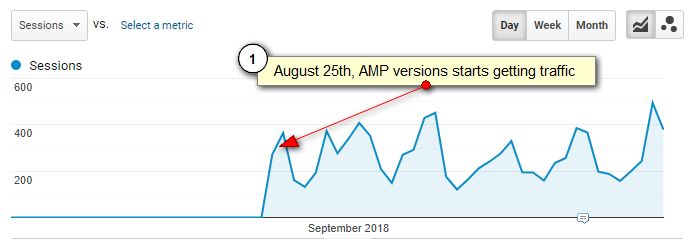
Trend of the AMPed Page
In a vacuum, we’d look at the chart below and say, “Holy Toledo Batman! Looks at the clear spike in traffic to our new AMP page below! We just won the Google lottery.”

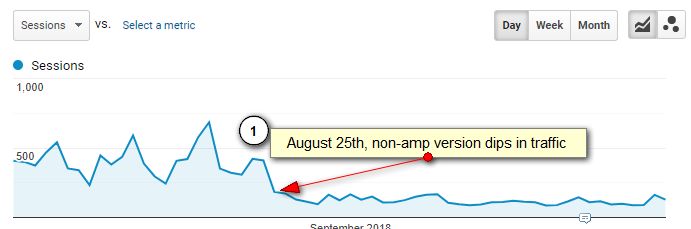
Trend of the Non-AMPed Page
But, the Internet is anything but a vacuum. Let’s look then at the non-amp version of that same page.

See what we see? Traffic just dropped off at the same time that the AMP page was indexed. The NET was the same traffic, just some going to the regular version of the page and some to the AMPed version.
Note: Over 1 year later, no substantial growth in traffic at the page level, overall, etc. across several web properties.
Reason 2: AMP Implementation Takes Resources
Remember about 10 years back when your website used to have a “regular” version and a “mobile” version? Seems like we’ve gone full-circle again with AMP. When responsive design came to be, we were pumped as it streamlined content production, website builds, etc. cause we could have just 1 version. Now, we’re back to multiple versions. If you like spending time developing, AMP is great. If you like efficiency, we’d rather be working on other initiatives. This is not evolution, this is silly.
Reason 3: AMP Converts Less Often
AMP is a protocol that lacks the benefits of stand web pages. Tracking is harder, interactive elements are harder, calls to action can’t always work the same, and in general, we find that it’s harder to accomplish goals (conversions). Google argues that AMP can convert better (cause of speed) but we have no data on our properties to support this.
Possible Benefits of AMP
We conceded a few possible benefits to implementing AMP, but SEO isn’t one of them.
- Speed: If you’re having trouble getting your website to the speed it should be, AMP is often an easy way to get there.
- Future: In the future, Google/Bing may reward websites with AMP over those without. It’s not there yet, but that could change any day. In the meantime, we’ll wait…
How to Implement AMP
Not convinced and still want to experiment? If you’re using wordpress, AMP is easily implemented with a number of free plugins such as:
- AMP for WP: Our favorite for sure.
- AMP: Pegs itself as the “official” but is buggy.
On other CMSs or with custom built website, you’re likely using plugins or custom coding AMP pages if you want to implement it.
Do you AMP? Please tell us your experiences below.

Can you share some more details on the evaluation and the test set-up?
Did you just set up new AMPs or did you replace existing pages with AMPs? Were the AMPs on high competition, high volume keywords or niche keywords? How did standard pages indexing perform SERP wise versus comparable AMPs?
Great questions Frank.
1. We set up AMP in addition to the core pages
2. The niches overall were medium competition, all local businesses (except 1 eCommerce)
3. Indexing of standard pages did not seem to be affected but traffic dipped (per the chart) as a result of AMP being chosen by Google over the regular content.
I am using amp on one of my relatively new site. After moving to amp, I saw 15% growth. My blog with amp is takeandroid.com. Amp impact on site speed was marginal as it is light no ads website. I think amp helps in organic rankings.
Thanks for sharing!