Overview
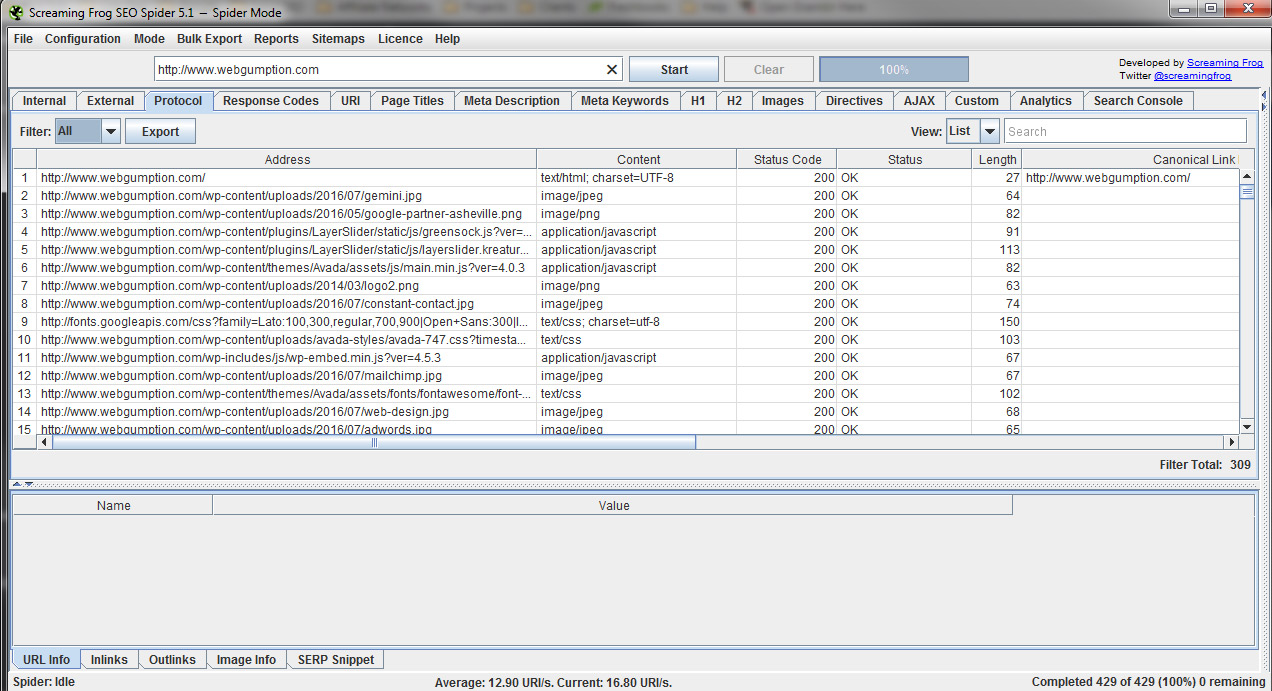
Now, we’ll cover the Protocol report tab which helps us quickly identify which pages (internal and external) are secure and which are not (https vs http). This particular tab is not always useful unless your website has a need for https and you want to review which pages are showing which protocol. On this tab, we have the option for 2 filters which allow us to quickly separate http pages and https pages.
- All: Shows all pages
- HTTP: Shows all non-secure pages
- HTTPS: Shows all non-secure pages

Usage Tips
- Double-check that secure is actually secure! Ensure that pages which need to be secure (payment processing, personal information, etc.) are https.
- Secure file references: In situations where your entire website is https, you’ll want to look for internal file references (images, css, etc.) which are NOT secure. The reason is that most browsers will alert the users of unsecured content if an https page (html file) is references an unsecured image or other type of file.
